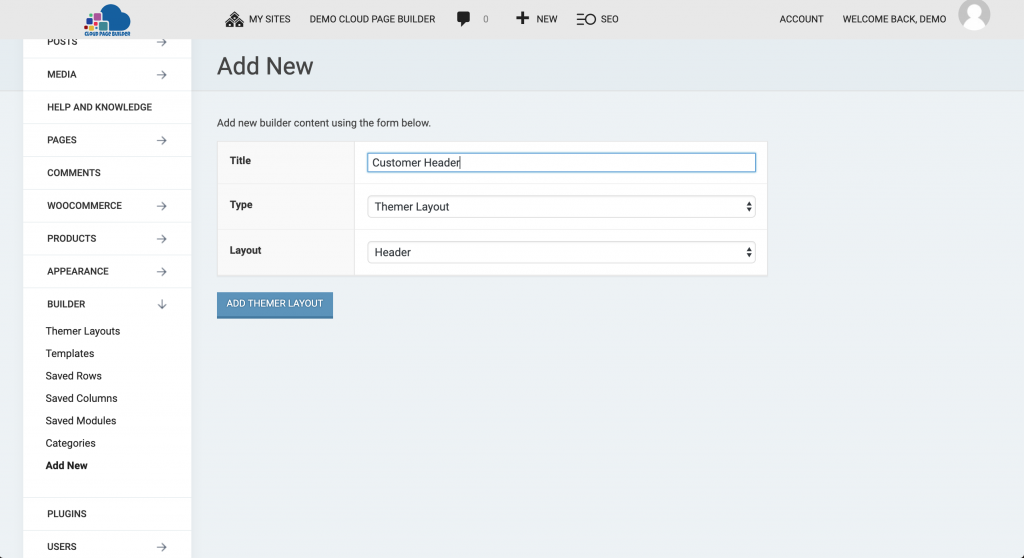
Login into your admin dashboard, then go to Builder then Choose Theme Layout then Add New.
Fill the Title, Themer Layout as a Type, and Header as a Layout then Add.

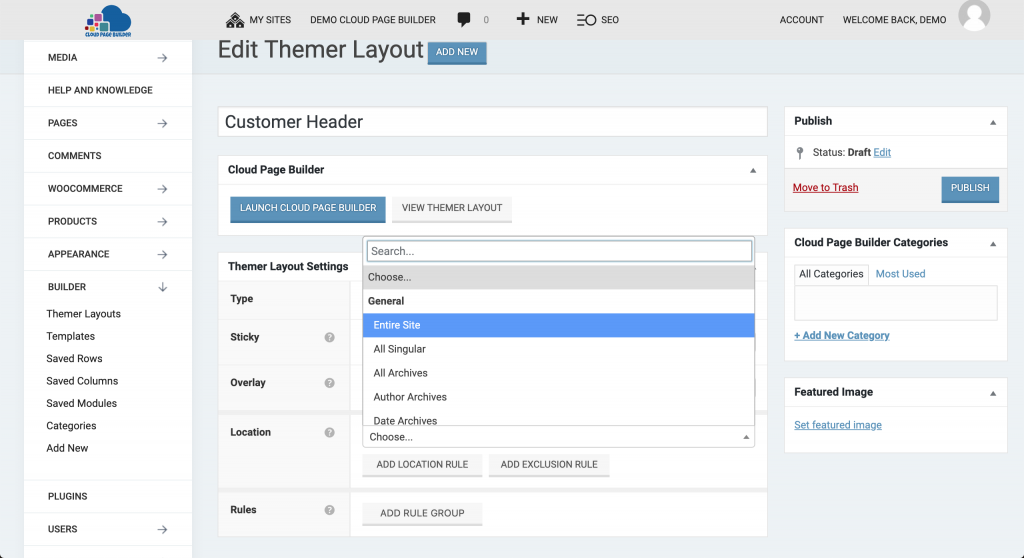
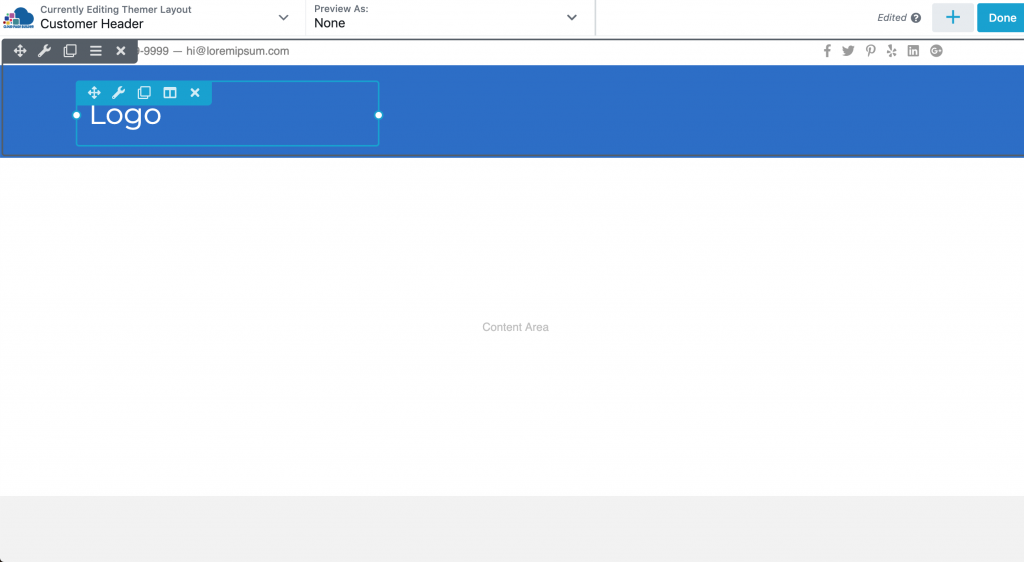
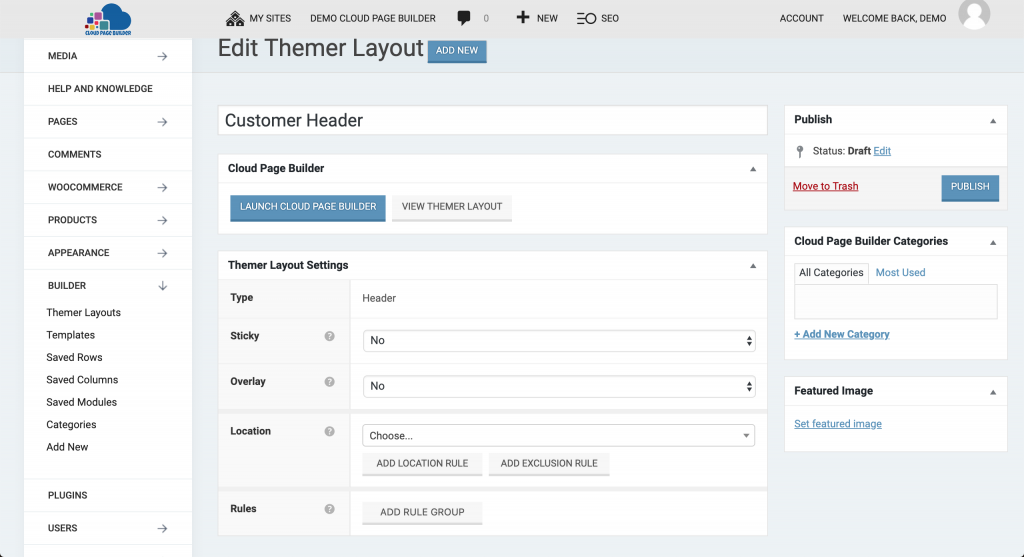
Then you can choose Entire Site as Location if you the header appear in all pages/posts, or you can decide where you want the header to appear. After that, you can click Launch Cloud Page Builder to design your header.

When you have Done the design you can Publish it